Mobile Order Checkout
More and more people are becoming accustomed, and privy, to the benefits of contactless interfaces and interactions. The restaraunt and food industry is no exception as evidenced by the sheer amount of applications and platforms dedicated to streamlining the food ordering and prepping experiences. The group and I designed and prototyped mid-high fidelity screens - adhering to product specifications.
 Kevin Towner•2 minute read
Kevin Towner•2 minute read
Breakdown
Timeframe:
- • 9.13.21 - 9.20.21
- • Ongoing iterations
My Role:
- • UI designer - checkout
Case Study:
- • HTML
- • CSS
Inspiration/Resources:
- • Grubhub
- • Design System One →
Introduction
An automated restaraunt experience
The experience we designed covers everything - from seating and ordering, to staff experiences and order check outs - in extremely low-contact ways. Our experience was adapted to fit received product specifications.
Product Specifications
- • Diners can find/see vacant tables and reserve or occupy them
- • Diners can browse the menu and enter their order at any time throughout their visit
- • Cooks receive orders and servers deliver orders when complete
- • Diners can pay for their orders using a variety of options
- • Staff are notified when tables need servicing
Assumptions
Design and precedence
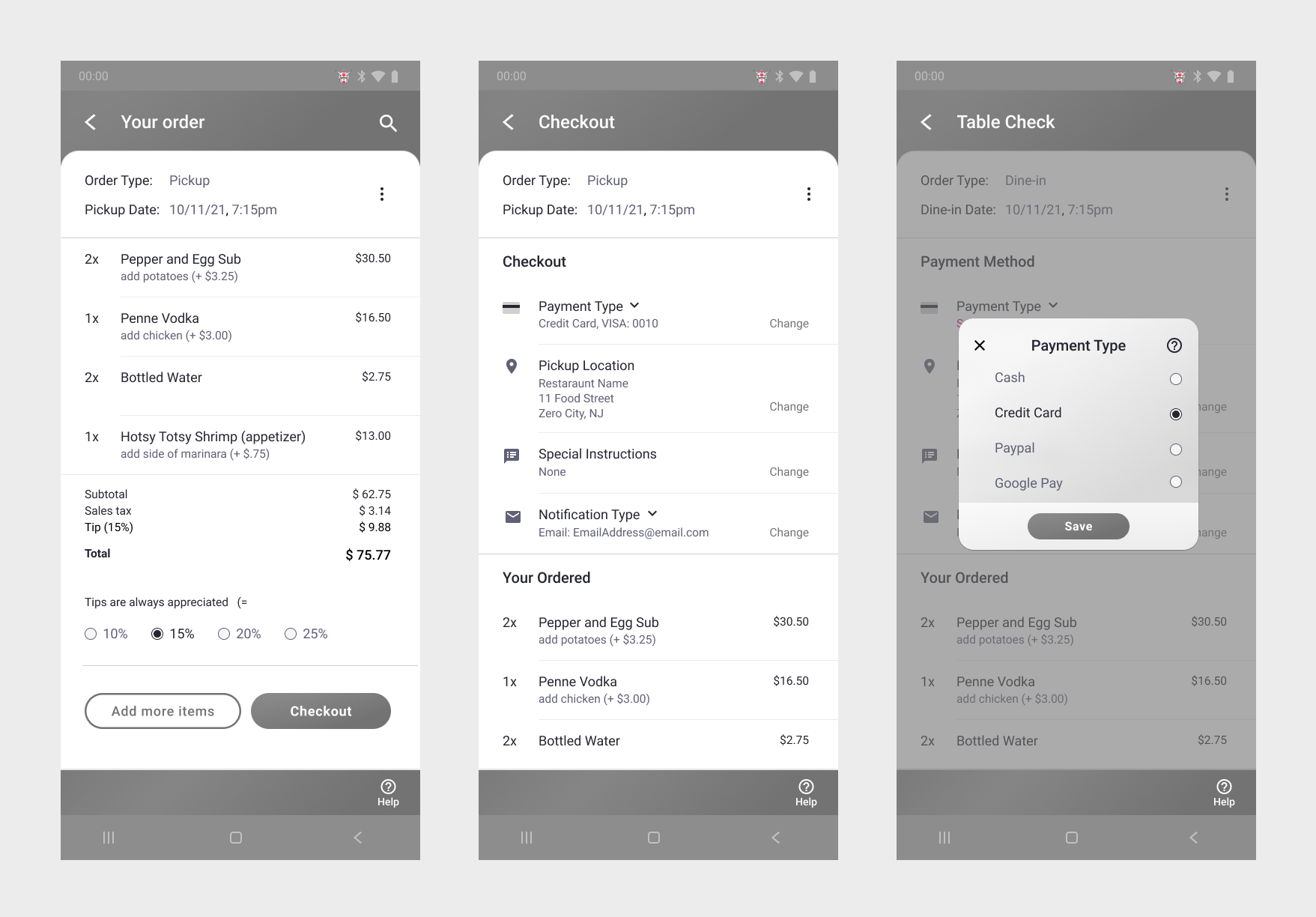
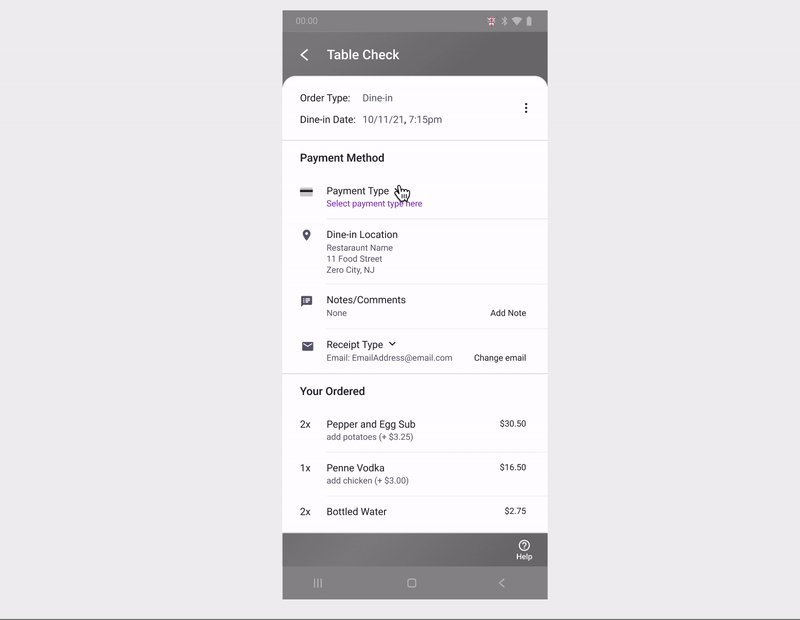
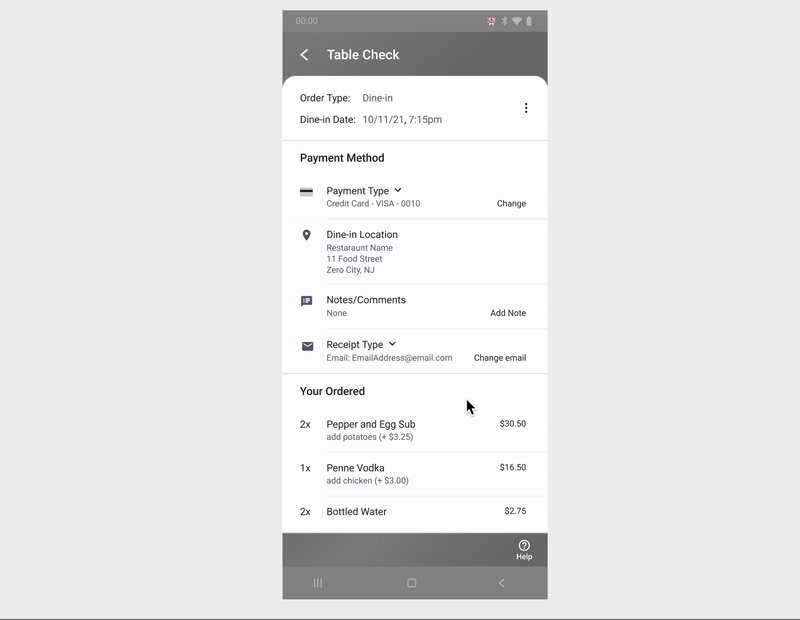
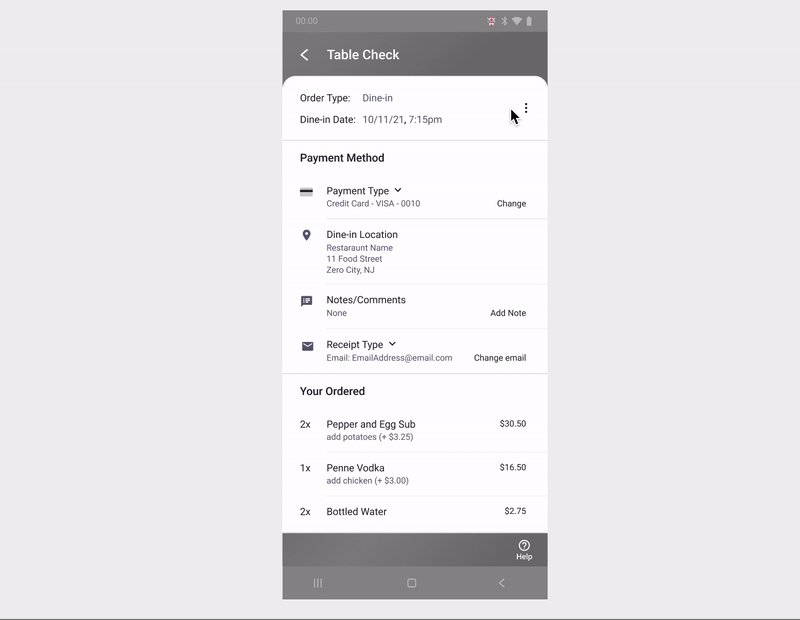
The structure and layout of the designed checkout process is similar to Grubhub. There's an order summary page and a checkout page. I also incorporated a modal screen for users to select payment type - in keeping with Grubhub's use of a modal screen for payment type.
First Iteration
 Payment Type - Refinement
Payment Type - Refinement
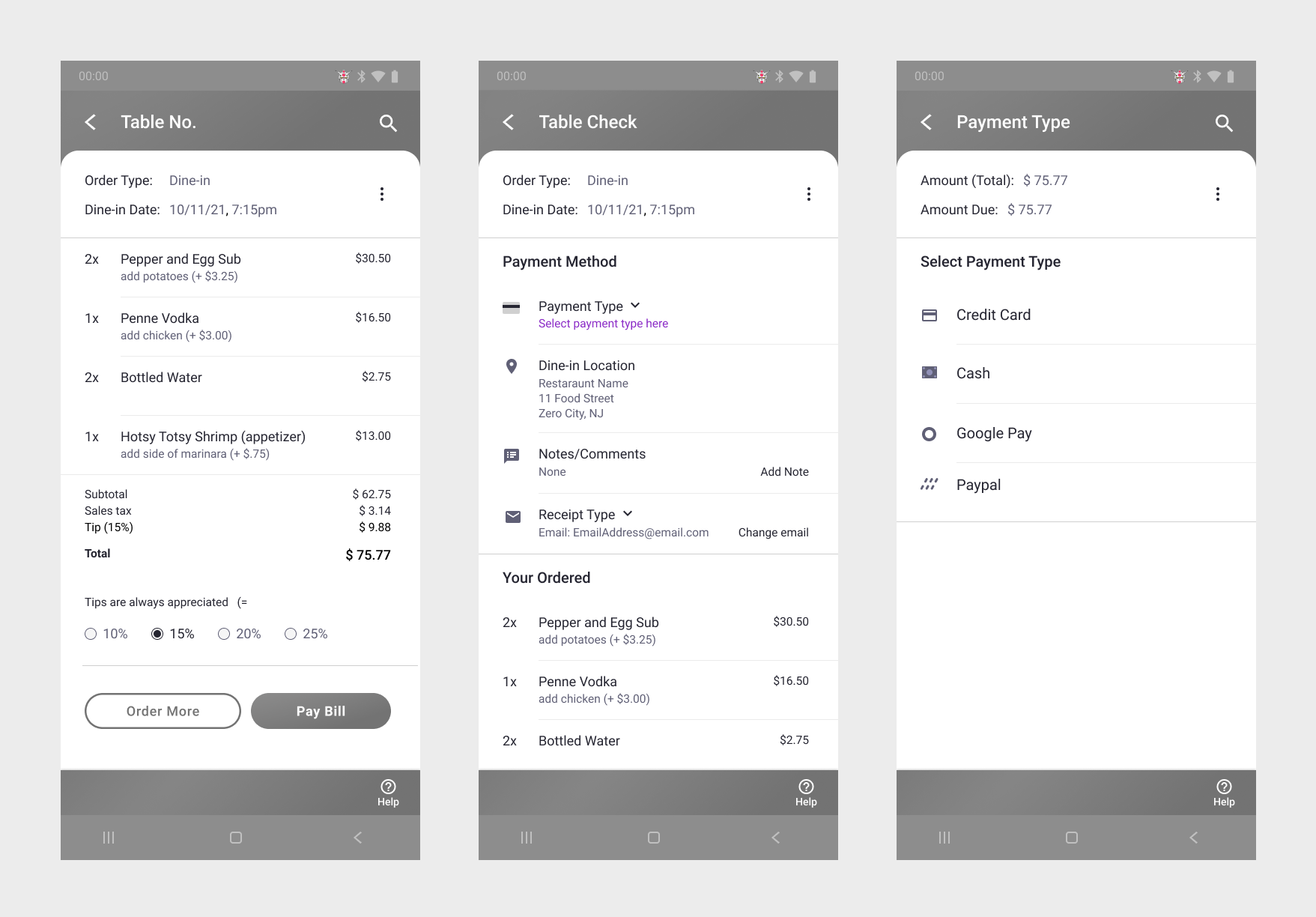
Refining payment type
I decided to add more whitespace to the payment type design by giving it its own screen. This decision was to improve visibility of the payment options available to the user while providing adequate space to add additional information to the payment type screen, such as amount and amount due.
I also changed the text color of "select payment method" to draw attention.
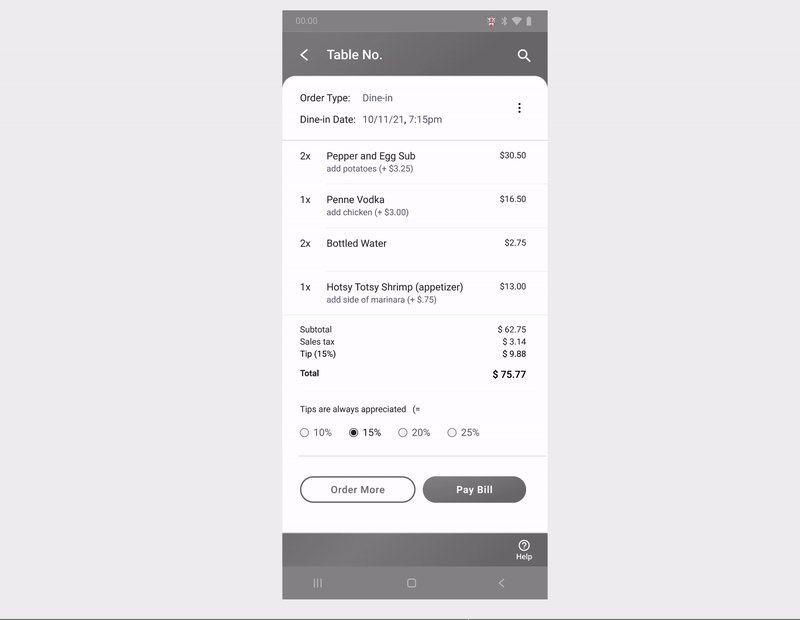
Prototype
Prototyping the experience
Prototype of the interactions users may encounter during the checkout process. Screens were taken from the refined versions of the medium-fidelity wireframes.
 Prototype - Iteration 1
Prototype - Iteration 1